41 floating labels bootstrap 4
Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ... Transform Bootstrap 5/4 Form Labels Into Floating Labels - Material ... A simple, lightweight jQuery plugin for creating Material Design style inputs that transform the Bootstrap 5/4 form label into floating labels when the text fields are focused or clicked. How to use it: 1. Insert the JavaScript materialize-inputs.jquery.js and Stylesheet input-material.css into your Bootstrap 4 project.
Floating Labels With Animation For Bootstrap | Free jQuery Plugins Yet another floating label pattern solution that makes label element floating on the top of its associated form control when focused.. Designed for Bootstrap framework and built with pure CSS. Not only text boxes (input & textarea), the plugin also works with the native select element. Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element.
Floating labels bootstrap 4
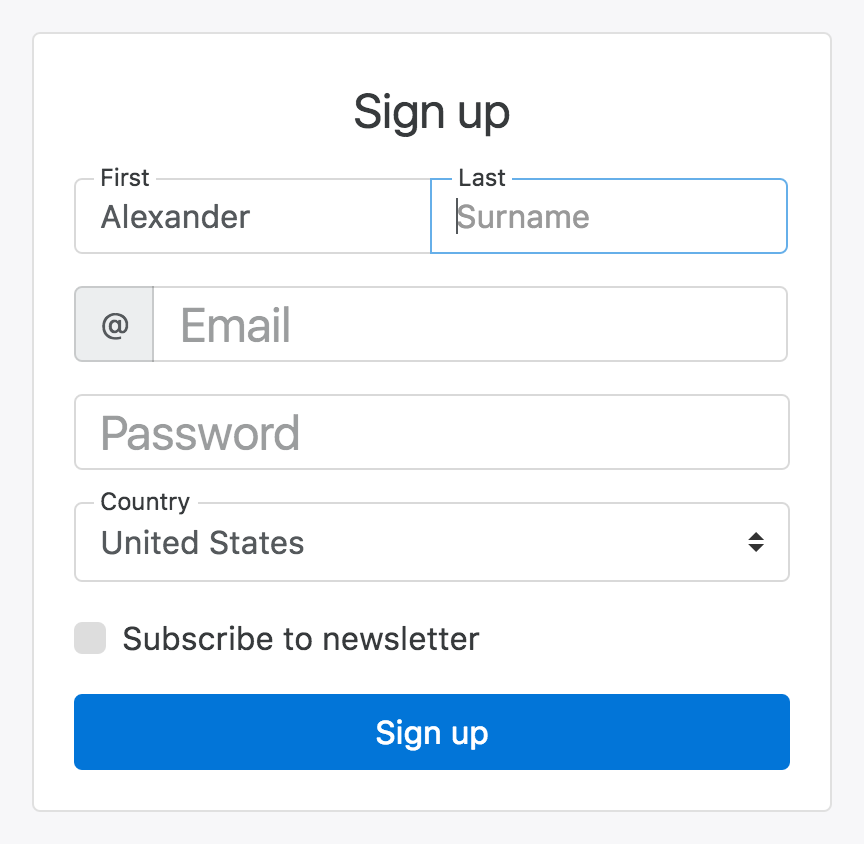
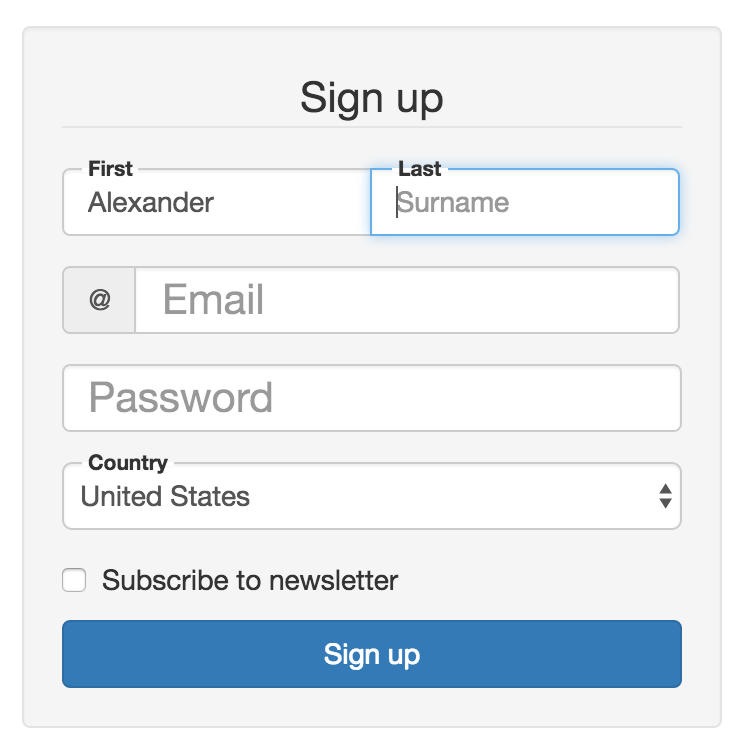
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ... floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Material Inspired Floating Labels For Bootstrap 4 - jQuery Script How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 2. Include the jQuery floating-labels plugin's JavaScript and CSS files. 3. Add the CSS class 'floating-control-group' to the form fields as follows: 4. Call the function on the form group and done.
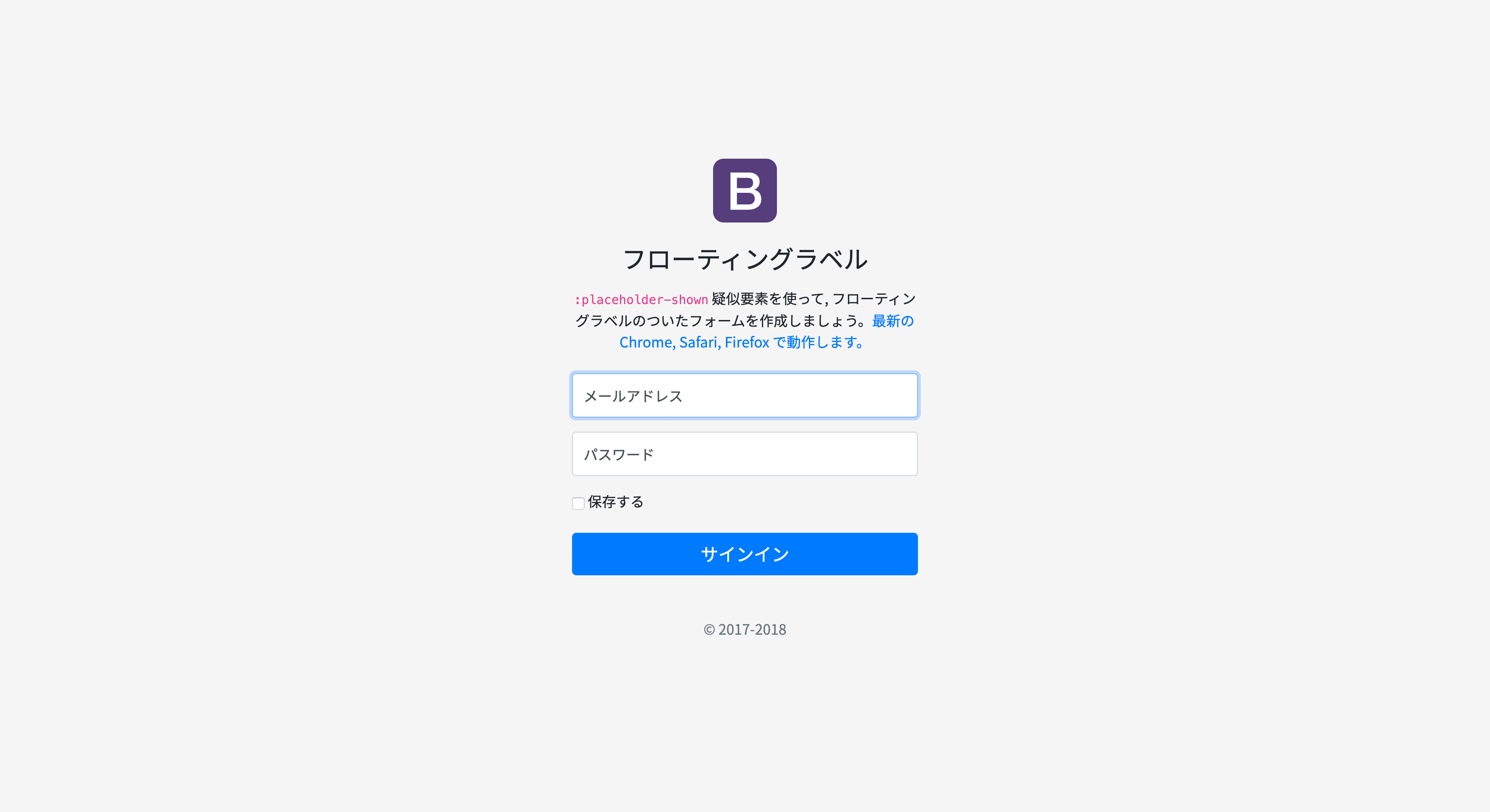
Floating labels bootstrap 4. Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ... What are floating labels in Bootstrap? - educative.io Bootstrap comes with form-floating to enable floating labels with Bootstrap's textual form fields. Procedure. The following is a step-by-step procedure to create a floating label in bootstrap: Create a container, for example div, with the class form-floating. Create your input field. bootstrap-float-label - npm Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago. Start using bootstrap-float-label in your project by running `npm i bootstrap-float-label`. There are 2 other projects in the npm registry using bootstrap-float-label. Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
Bootstrap Vue Floating labels - CoreUI Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. See Also: Loading Indicator For Bootstrap Form Controls - Input Spinner Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Material Inspired Floating Labels For Bootstrap 4 - jQuery Script How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 2. Include the jQuery floating-labels plugin's JavaScript and CSS files. 3. Add the CSS class 'floating-control-group' to the form fields as follows: 4. Call the function on the form group and done.
floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments.
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...













Post a Comment for "41 floating labels bootstrap 4"