40 chart js no labels
Chart.js – Tutorial con ejemplos para gráficas en la web Jan 03, 2021 · Entre la gráfica de barras y de línea, a nivel de programación y uso con chart.js, no hay mucha diferencia. El ejemplo anterior puede ser usado para esta demostración simplemente cambiando el tipo de gráfica, y los dos conjuntos de datos se van a mostrar a su manera. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
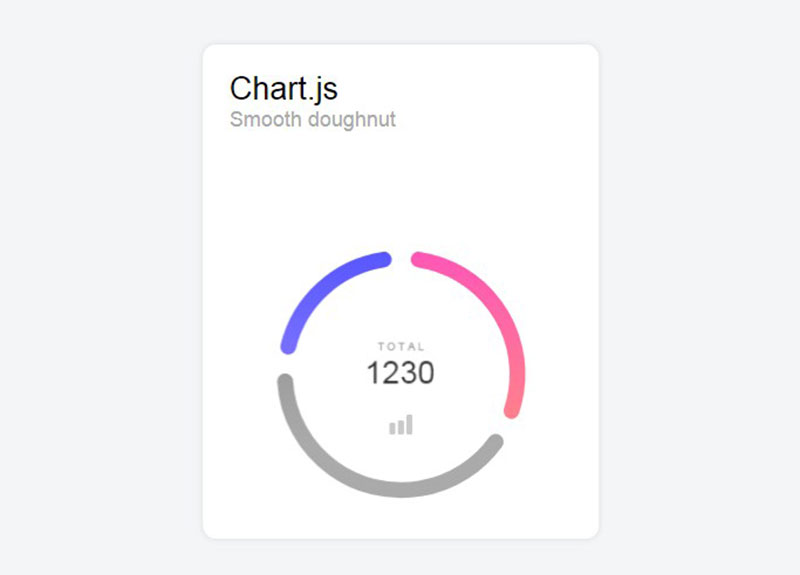
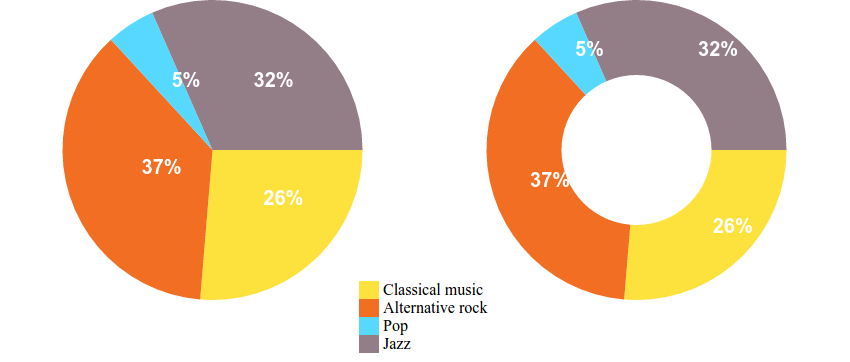
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:

Chart js no labels
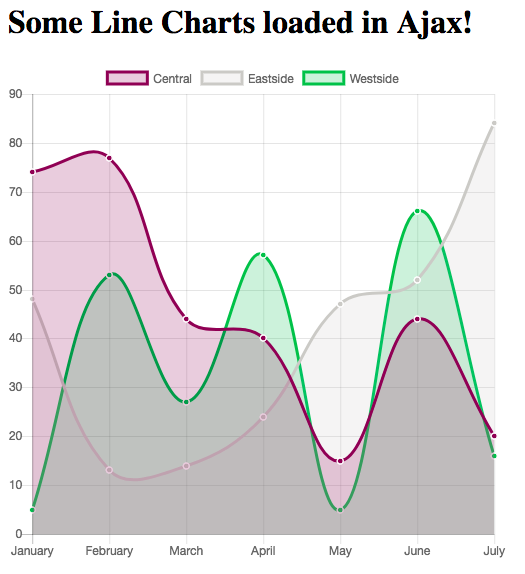
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · 'left' - To the left of the chart, provided the left axis has no series associated with it. So if you want the legend on the left, use the option targetAxisIndex: 1. 'in' - Inside the chart, by the top left corner. 'none' - No legend is displayed. 'right' - To the right of the chart. Incompatible with the vAxes option. 'top' - Above the chart. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery.
Chart js no labels. Chart.js · GitHub Simple, clean and engaging charts for designers and developers - Chart.js. ... Chart.js plugin to display labels on data elements JavaScript 720 283 ... D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · 'left' - To the left of the chart, provided the left axis has no series associated with it. So if you want the legend on the left, use the option targetAxisIndex: 1. 'in' - Inside the chart, by the top left corner. 'none' - No legend is displayed. 'right' - To the right of the chart. Incompatible with the vAxes option. 'top' - Above the chart. GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements


![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)
































Post a Comment for "40 chart js no labels"