43 css range slider with labels
25 Amazing CSS Range Slider Designs - Bashooka So here are 25 examples of CSS range sliders that will engage the user in an interactive and easy way of selecting a range of values. Cloud Pricing Slider Modern, Usable, Responsive Sliders budgetSlider Chrome Slider Controls UI Volume Slider Gear Slider Slider Gooey Slider SVG Balloon Slider pure CSS flat sliders Double slider SVG Bubble Slider How to Create a Range Slider in HTML + CSS We will call this class in our CSS file. - The "range" input type allows you to specify a numeric value which must be no less and no more than a given value. In our case, we will use the input to create a slider control. The default range is 0 to 100. You can set restrictions on accepted numbers using the attributes below.
The Best CSS Range Slider Templates You Can Download CSS range sliders are a slider with a handle that allows users to select a certain value from a limited range. CSS range sliders are useful for: budgets prices sound shifters money selection zooming time selection subscriptions, and more. Range sliders work on a simple and effective design principle with a dragging action.

Css range slider with labels
Creating an Accessible Range Slider with CSS CSS wise, this is relatively simple. Here's the list of the pseudo-elements to make sure the thumb works across browsers: ::-webkit-slider-thumb. ::-moz-range-thumb. ::-ms-thumb. Again, we have to separate these all out into their separate selectors, the same as the track. Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ... css - HTMl Range Slider With Labels every 5 - Stack Overflow 2 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
Css range slider with labels. Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground HTML Range Slider with Labels and Input Value HTML Range Slider with Labels and Input Value. Devices. laptop_mac Laptop. tablet_mac Tablet. tablet_mac Tablet (Lanscape) phone_iphone Mobile. Detail. We have created some free responsive HTML website templates for you to use. html range slider with labels code example - NewbeDEV html range slider with labels code example. Example 1: can't modify range value js ... outputs code example push html into body dynamically code example load image from database php in form code example css style in react code example typecript moment current date code example does python round up or down code example mvc return view code ...
CSS Range Slider | Html range slider with labels - Code With Random JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. Now, you can see output without CSS, then we write css & javascript for the CSS Range Slider . output CSS Code html { height: 100%; 21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. 37 Interactive Range Slider CSS Designs To Quickly Explore Contents Collection of interactive and easy-to-use range slider CSS designs. ... Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is ... 26+ Pure CSS Range Slider Bars - UseJquery Top 20+ CSS Range Sliders. To keep your users engaged in your web page, just go through the responsive CSS range slider collections and make use of them in your online website. CSS Range Slider. This is an amazing range slider with a beautiful design. It displays the exact value when you are dragging. It is originally designed by Sean Stopnik.
34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... 80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. ... Range Slider Style 74. Framework : Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders 3 years ago Written by admin Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen External CSS This Pen doesn't use any external CSS resources. External JavaScript 23 Amazing CSS Range Slider Designs 2020 - wpshopmart Here you can find out 23 Amazing CSS Range Slider Designs 2020 For Web & Graphic Design. It will help Web & Graphic Designer to create eye-catchy designs. ... Custom range input slider with labels. More Info . 12. Google Material Sliders. More Info . 13. Gradient Range Slider. More Info . 14. Range Slider with Feedback. More Info . 15. Range ...
How to Create a Range Slider Using HTML & CSS? - Medium That is, it allows you to choose a value from a range represented as a slider. Sliders allow users to view and select a value (or range) in the range along a bar. They are ideal for adjusting settings such as volume and brightness or for applying image filters. Sliders can use icons at either end of the bar to represent a numeric or relative scale.
Custom Range Slider using HTML CSS & JavaScript Step 1: Basic structure of Custom Range Slider Now is the time to create the basic structure of the Custom Range Slider. We know that Range Slider is created using input function. Here I first created Custom Range Slider using input and designed using some amount of CSS.. With this, a small box has been created using the level.
How to create custom range sliders with CSS and JavaScript? CSS Web Development Front End Technology Javascript. To create custom range sliders with CSS and JavaScript, the code is as follows −.
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
CSS Range Sliders - DevBeep MULTI RANGE INPUT, CSS-ONLY You may construct your own custom range slider using this HTML range slider with labels design as a starting point. As this is a concept model, no transition or animation effects have been applied. Each position on the slider is represented by a tiny dot, allowing the user to quickly grasp the value.
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Styling Range Sliders with CSS - DEV Community In this post I will cover how to custom style a HTML range input (the slider). You can also get thi... Tagged with css, slider, range, custom.
HTML Range Slider with Ticks and Values - Codeconvey First, you need to create the input element with a class name "range" and define its type attribute as "range". Likewise, create an SVG element just after the input and specify the SVG rect elements (with the following mentioned attributes) according to the number of ticks inside it.
css - HTML: Can I add labels within ranges on a slider bar? - Stack ... I have a slider bar. That slider bar has color coded ranges (e.g. green 0 < 25, yellow 26 < 50, orange 51 < 75, red 76 < 100) and I would like to add text labels within those ranges on the slider bar itself, or just as labels below the slider bar. Is there a method for doing this without having to match pixel to pixel?
Vertical Range Sliders - WS Form Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in

jQuery + CSS Range Slider | Custom Value Range Slider | Web Design Tutor... | Web development ...
css - HTMl Range Slider With Labels every 5 - Stack Overflow 2 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
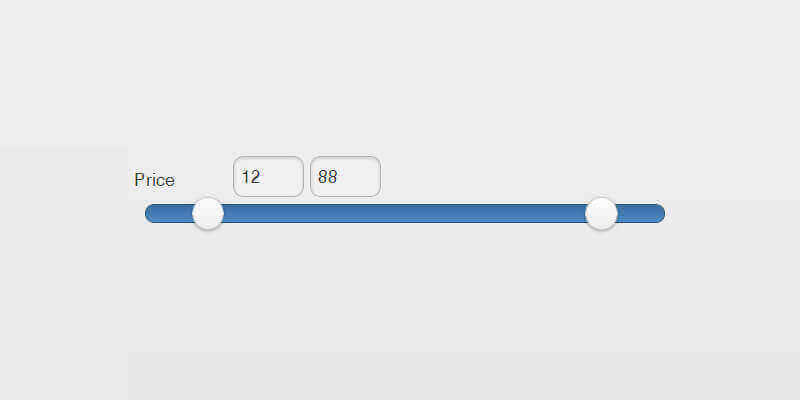
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ...
Creating an Accessible Range Slider with CSS CSS wise, this is relatively simple. Here's the list of the pseudo-elements to make sure the thumb works across browsers: ::-webkit-slider-thumb. ::-moz-range-thumb. ::-ms-thumb. Again, we have to separate these all out into their separate selectors, the same as the track.














Post a Comment for "43 css range slider with labels"